Windows AzureのCDNでどれだけ速くなるのかな?
こんにちは、はるたまです。唐揚げってうまいよね。
さて、7月から正式サービスに昇格したWindows AzureのCDN(Contents Delivery Network)ですが、どれだけ意味があるのかよく分かんないですよね。一説にはファイルのダウンロードが速くなるとか言ってますが、どれだけ速くなるのかがよく分からないと、CDNってお金を払う価値があるんだか無いんだかよく分かんないわけです。
ということで、今日はCDNでどれだけBlobからのダウンロードが速くなるのかというお話です。
検証した環境
まず、我が家のインターネット回線は12MのADSL回線です。実際のスピードをGooスピードテストで測ってみると

なかなか優秀ですね。
そしてWindows Azureのストレージアカウントを「North Central US」に作成して、CDNをEnableにしておきます。このストレージアカウントのBlobにファイルを置いて、ダウンロードにどれだけ時間がかかったかを測るという寸法です。
気持ち大きめなファイルをダウンロードすると?
最初は455KbytesのJPG画像をダウンロードする時間です。AzureのWebロールにこんなASPXファイルを置きました。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="piccdn.aspx.cs" Inherits="WebRole.pic" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Image ID="Image1" runat="server" ImageUrl="http://az4452.vo.msecnd.net/iremono/pic1.jpg" />
<br />
<asp:Image ID="Image2" runat="server" ImageUrl="http://az4452.vo.msecnd.net/iremono/pic2.jpg" />
<br />
<asp:Image ID="Image3" runat="server" ImageUrl="http://az4452.vo.msecnd.net/iremono/pic3.jpg" />
<br />
<asp:Image ID="Image4" runat="server" ImageUrl="http://az4452.vo.msecnd.net/iremono/pic4.jpg" />
<br />
<asp:Image ID="Image5" runat="server" ImageUrl="http://az4452.vo.msecnd.net/iremono/pic5.jpg" />
</div>
</form>
</body>
</html>この内容はCDNを利用する場合ですが、CDNを使わないURLを指定した場合も同じように配置されています。また、pic1.jpgからpic5.jpgまでありますが、ファイル名が違うだけで中身は全く同じファイルです。
これをSafariで開いて、Webインスペクタから各jpgファイルをダウンロードするまでのレイテンシと実際のダウンロード時間を計測しています。
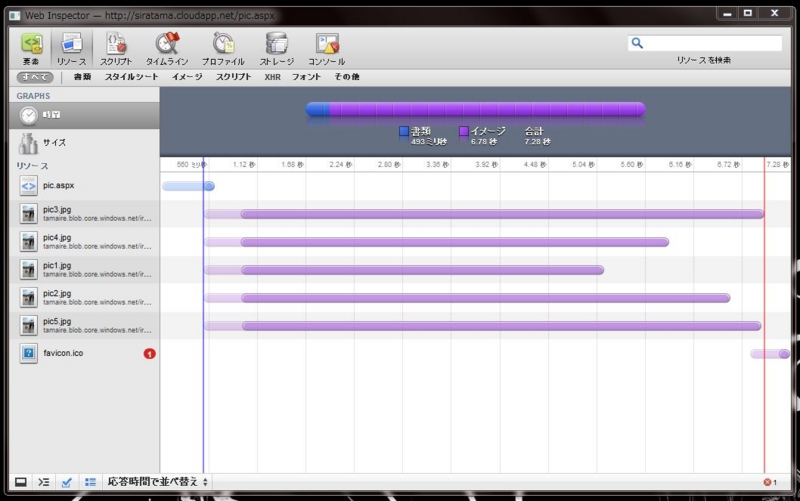
たとえば、CDNを使わないとこんな感じ

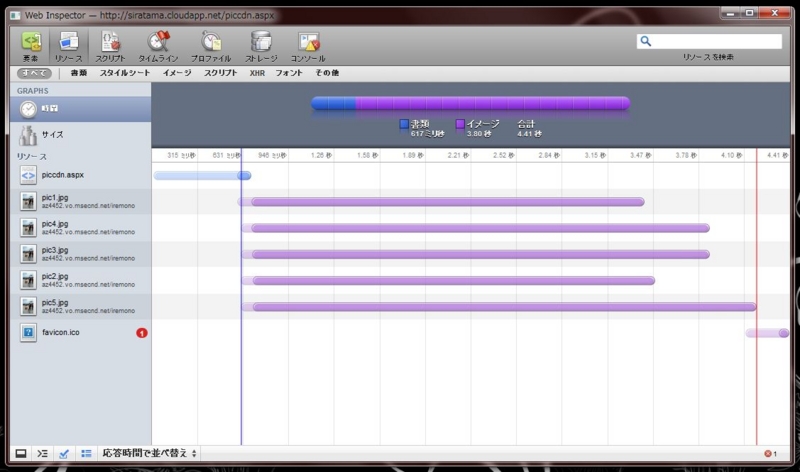
CDNを使うとこんな感じです。

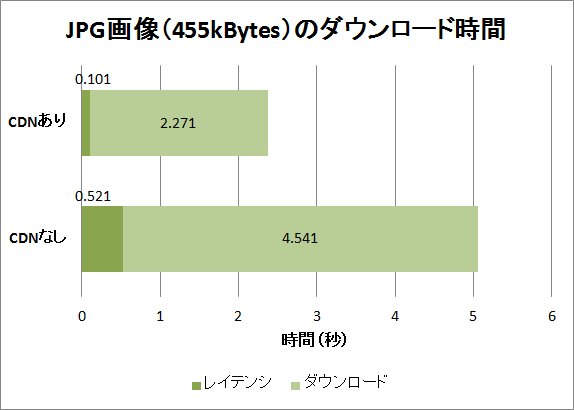
こんなASPXファイルをブラウザのキャッシュを消しながら10回リロードして50回JPGファイルがダウンロードされた時間の平均をまとめると、こんな感じの結果になりました。

さすがCDN、全体のダウンロード時間を見ると2倍以上速くなってます。ここで気になるのは、全体的なダウンロード時間は半分ですが、レイテンシだけに注目すると5倍も差が出てます。
すごく小さいファイルをダウンロードすると?
レイテンシが小さいということは、JavaScriptのような細かいファイルをダウンロードすると、もっと顕著に差が出るはずです。ということでこんなASPXファイルを用意しました。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="jscdn.aspx.cs" Inherits="WebRole.jscdn" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<script type="text/javascript" src="http://az4452.vo.msecnd.net/iremono/js0.js"></script>
<script type="text/javascript" src="http://az4452.vo.msecnd.net/iremono/js1.js"></script>
<script type="text/javascript" src="http://az4452.vo.msecnd.net/iremono/js2.js"></script>
<script type="text/javascript" src="http://az4452.vo.msecnd.net/iremono/js3.js"></script>
<script type="text/javascript" src="http://az4452.vo.msecnd.net/iremono/js4.js"></script>
<script type="text/javascript" src="http://az4452.vo.msecnd.net/iremono/js5.js"></script>
<script type="text/javascript" src="http://az4452.vo.msecnd.net/iremono/js6.js"></script>
<script type="text/javascript" src="http://az4452.vo.msecnd.net/iremono/js7.js"></script>
<script type="text/javascript" src="http://az4452.vo.msecnd.net/iremono/js8.js"></script>
<script type="text/javascript" src="http://az4452.vo.msecnd.net/iremono/js9.js"></script>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>JavaScriptを10個読んでいますが、それぞれこのような内容です。
var divdiv = document.createElement("div");
divdiv.innerHTML = "no0";
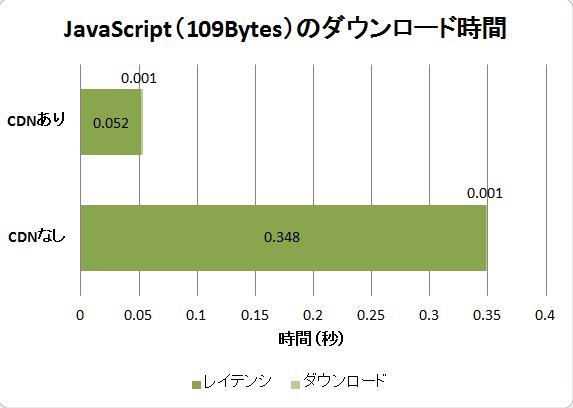
document.body.appendChild(divdiv);こんなASPXファイルを、またもブラウザのキャッシュを消しながら5回リロードして50回JavaScriptファイルがダウンロードされた時間の平均をまとめると、こんな感じの結果になりました。

実際にはダウンロードだけの時間はほとんど0秒で表示されていましたが、0って事は無いので1ミリ秒にしてます。それにしても、これだけ小さいファイルになるとレイテンシの影響が大きくなって、CDNのおかげで約7倍も速くなってます。
まとめ
ファイルの大きさにかかわらず、CDNを使うと確かにファイルダウンロードは高速化されるようです。特にレイテンシはケタが1つ違うくらい早くなるので、JavaScriptやアイコン等の小さいファイルのダウンロードには大きな効果を発揮すると言えます。