Dell の NEW XPS 13 もお買い上げしたけど、注意点もありますよね。
はるたまです。今年の仕事は収まりました?
先日は液晶ディスプレイを買っていましたが、今日は今日とて新しいPCを調達しました。 Dell の NEW XPS 13 です。


本体の大きさは11インチPCだけど液晶は13インチ、その割に重さは1.18kgでとっても軽い。薄くて軽いと見せかけて、ボディが削り出しアルミと炭素繊維でできているので撓んだり捻れたりで変形する感じは全く無いです。ボディ剛性が高いおかげで、キーボードを叩いている時でも安定感があります。
公称では「標準バッテリの持続時間は最大18時間」とか言って、省電力バッチリな第6世代 Core プロセッサを乗せてはいるもののさすがに嘘くさい感じがします。
実際のところ電源プランをバランスモードに設定しつつ液晶の明るさを40%に設定し、普通にバッテリーでテキストを書いている状態で Windows さんはこう答えます。

バッテリーに関しては様々な要素が関わってくるので一律に何時間使えますとはいえませんが、100%充電している状態だったら液晶の明るさを我慢しなくても一日中充電無しで運用できそうです。
そんな Dell XPS 13 ですが、調達の際には注意が必要です。
外部ディスプレイに接続するところがない
XPS 13 ですが薄くてか軽いのと引き換えに、HDMI や DisplayPort などの外部ディスプレイと接続する端子が用意されていません。その代わりと言ってはなんですが USB-C の端子はついていますので、HDMI や DisplayPort、もちろん VGA にも変換できるアダプタを別途調達すれば外部ディスプレイと接続できます。

Aukey USB 3.1 Type C USB-C to HDMI 変換アダプタ 新しいMacbook、ChromeBook Pixelなど対応 (ホワイト)CB-C14
- 出版社/メーカー: Aukey
- メディア: エレクトロニクス
- この商品を含むブログを見る
絶対に 256GB PCIe モデルを選択する
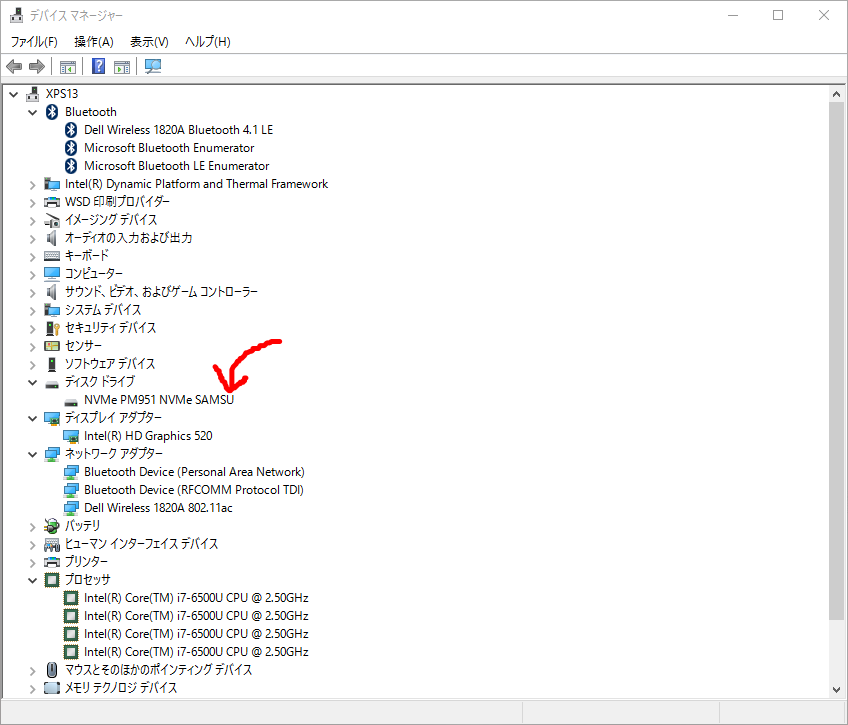
今のところストレージとして 128GB SSD と 256GB SSD の2種類が選択できます。容量だけが違えばいいのですが、 Dell の NEW XPS 13 のサイトをよーく見ると、「128GB ソリッド ステート ドライブ」と「256GB PCIe ソリッド ステート ドライブ」という表記になっています。つまり、128GB の場合はおそらく SATA で、256GB の場合は NVMe のストレージになります。今回調達したモデルは 256GB モデルなので、デバイスマネージャーからもちゃんと NVMe ストレージとして見えています。

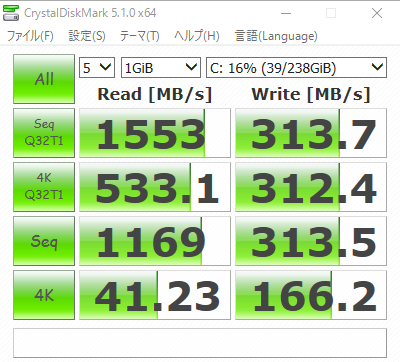
なぜ NVMe の SSD ストレージであることがそんなに重要かというと、パフォーマンスが全然違うからです。ちなみに 256GB NVMe SSD のパフォーマンスはこんな感じでした。

すっごく速いのでお金を出す価値はあります。ここにお金を出せないのであれば他の機種を買えばいいと思います。
13インチの 3200 × 1800 タッチディスプレイを選択するか?
XPS 13 のディスプレイとして「13.3 インチ FHD AG (1920 x 1080) InfinityEdge ディスプレイ」と「13.3 インチ QHD+ (3200 x 1800) InfinityEdge タッチ ディスプレイ」から選択することになります。
個人的な意見ですが、去年の自分だったら「高解像度のタッチディスプレイかっこいい!」と思えたのですが、1920 × 1080 のタッチ無しディスプレイの方がいいと思っています。
タッチ付きディスプレイを選択しない理由としては
- タッチ対応ノートPCを使ってたけど、そういえば思ったよりタッチしなかった。*1
- タッチディスプレイは重くなるし(90グラムくらい)、バッテリーにも優しくない。
- 3200 × 1800 の解像度を13インチディスプレイで100%表示したら、おじさんの俺には見えない。
ということで、軽さとバッテリーを重視したい向きにはタッチ無しの方がふさわしいと思います。
決しておじさんになってしまった自分を呪っているわけではない。
LGのウルトラワイドディスプレイ 29UM57-P がいらっしゃった
こんにちは、はるたまです。そろそろ今年の仕事もおしまいですね。
そんな時期にこんなものを調達しました。

LG Electronics Japan 29型Ultra Wide AH-IPS非光沢 2560×1080 ブラック 29UM57-P
- 出版社/メーカー: LG Electronics Japan
- 発売日: 2015/06/12
- メディア: Personal Computers
- この商品を含むブログを見る
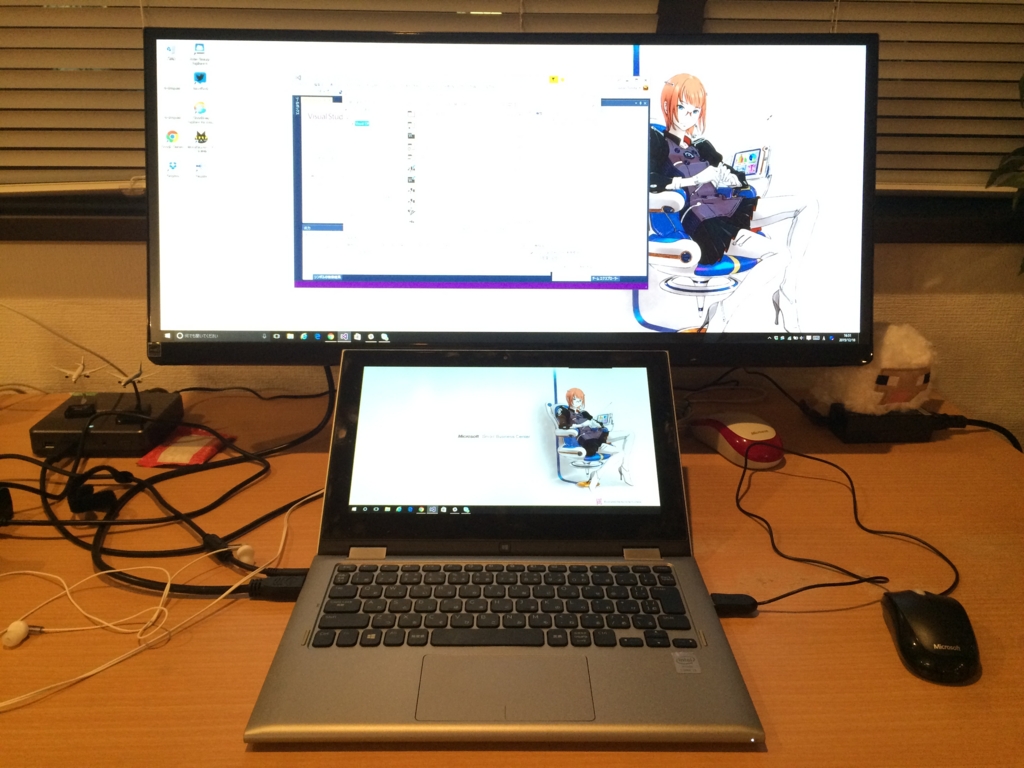
机に置いてみるとこんな感じです。

何せ有効表示領域の横幅が63cmあるので、手前にあるA4サイズの11インチノートPCと比べてもデカいですね。解像度は 2560x1080 なので、HD の解像度(1920x1080)に対して横の解像度が 25% 増しになります。
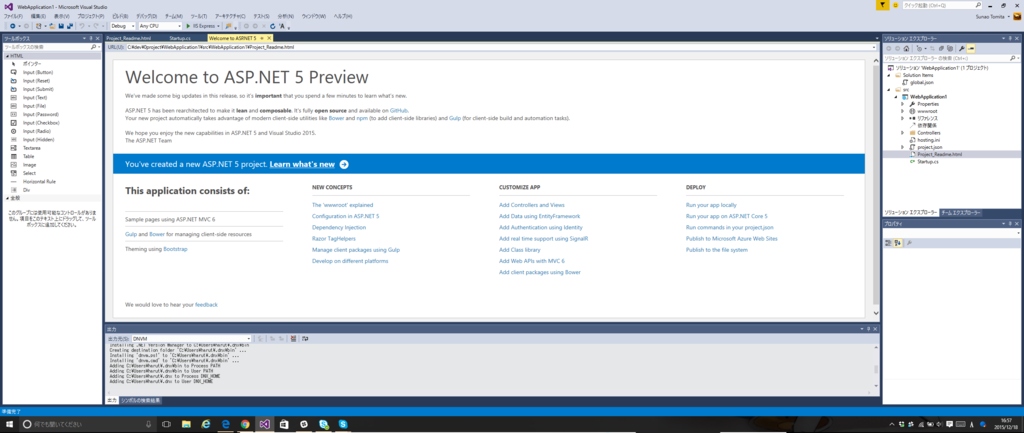
そんなディスプレイの何が良いかというと、横幅があったら嬉しいアプリケーションを動かす場合です。例えば、VisualStudio をこのディスプレイで動かしてみるとこんな感じ。

VisualStudio は横幅を意外と取るので、左右にいろんなツールを表示している状態でも快適にコードを眺めることができます。
コードを書くときにディスプレイが高さ方向に大きいと、視線があっちこっちに行ってしまって個人的にはあんまり好ましくないのですが、このディスプレイだと 284mm なので A4 の紙の長辺と大体おなじ大きさに収まってます。
かつ、視野いっぱいのコードなので迫力満点。まあゲームなら分かる話ですが、コード書いていても没頭感が半端ないです。
元々はゲーマー向けに押しているディスプレイですが、IDE使ってコード書いたり、ウインドウをいっぱい開いて作業をするような人には結構おすすめな感じです。最近の液晶ディスプレイからすると安くはないですが、普通のディスプレイを2枚買うとするとそんなにお高いものでもないので。
Swashbuckle で Swagger を使うときの逆引き的なもの
どうもどうも、はるたまです。シルバーウィークですね。
最近、巷では Web API のドキュメントを Swagger で書くのが流行ってますね。Azure 界隈でも Web Apps は Swagger 活用している感じで、Logic Apps では必須になっていたりもします。
.NET のアプリケーションで Swagger といえば Swashbuckle なわけですが、ドキュメントを書こうとしたときにちょっと困っちゃうときがあると思いますので、率先して地雷を踏んできた結果をここに書き残しておきます。
前提条件
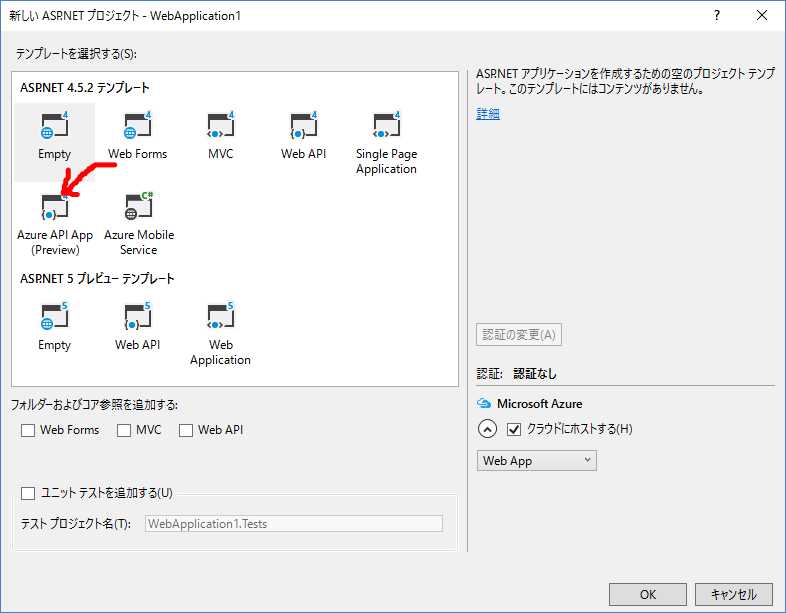
今回は、Azure Logic Apps のテンプレートでプロジェクトを作成しています。

作成されたプロジェクトには Swashbuckle があらかじめ NuGet でインストールされているので、最新の状態にアップデートしておきます。

今回は 5.2.1 がインストールされた状態になりますので、ここからスタートです。
FromUrl が指定された引数を必須にしたくない
URL パラメーターで受ける引数を作るために FromUri 属性をつけた引数をを持つ API を作成してみます。
public IEnumerable<string> Get([FromUri] string someValue)
{
return new string[] { "value1", "value2" };
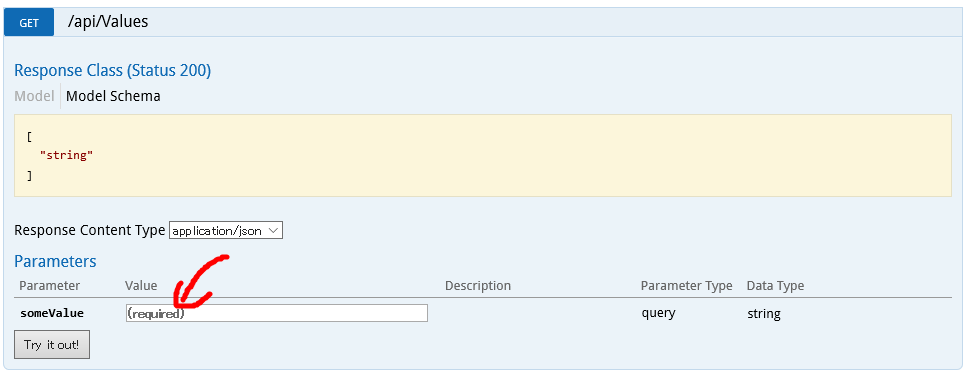
}これを Swagger で見ると

作成した値は「必須」になってしまいます。こうなると Swagger UI からこの API をテストするときに値を必ず設定しないと、エラーになってリクエストを投げてくれません。
URL パラメーターで受ける値は多くの場合に必須ではない値になると思いますが、こんな時は
public IEnumerable<string> Get([FromUri] string someValue = "")
{
return new string[] { "value1", "value2" };
}このようにして、引数に対してデフォルト値を設定しておきます。こうすると Swagger UI で見た結果が

「required」がとれていますね。
レスポンスのステータスコードに対してドキュメントを書きたい
クライアントに レスポンスを返す際に 200 OK 以外のステータスでレスポンスを返す場合、Swashbuckle.Swagger.Annotations 名前空間にある SwaggerResponseAttribute クラスを使ってステータスコードに対してドキュメントを書くことができます。
[SwaggerResponse(HttpStatusCode.NotFound, Description = "何もなければ404ですよ")]
// GET api/values
public IEnumerable<string> Get([FromUri] string someValue = "")
{
return new string[] { "value1", "value2" };
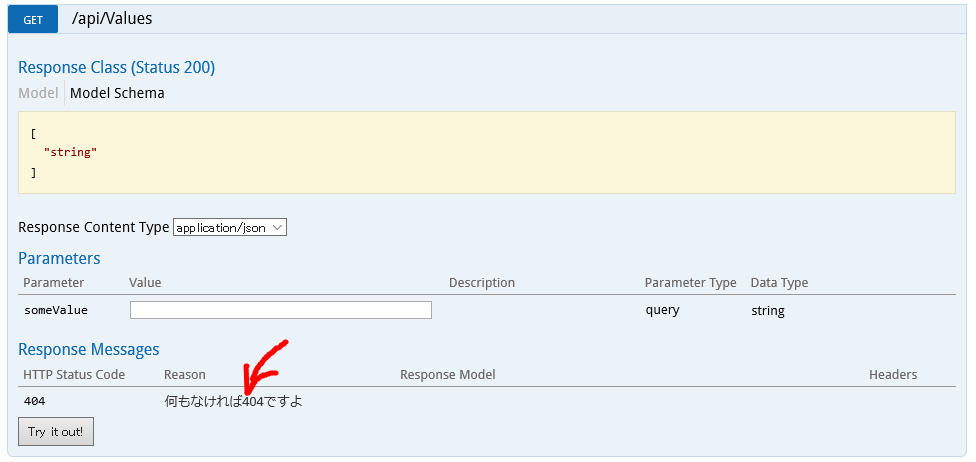
}こんな感じで Swagger UI から見ると

という感じで、ステータスコードが追加できましたね。
クラスを引数で受ける場合にドキュメントが表示されるようにしたい
Post や Put の際には引数にクラスを指定して、リクエストの Body で送られてきたものを、こんな感じで受け取りますね。
/// <summary>
/// これがAPIの実体なのです
/// </summary>
public class ValuesController : ApiController
{
/// <summary>
/// Postされると動くらしいよ
/// </summary>
/// <param name="value">値は何か知らない</param>
public void Post([FromBody]Punipuni value)
{
}
}
/// <summary>
/// 値を受けるためのクラス
/// </summary>
public class Punipuni
{
/// <summary>
/// よく分かんないけど何か
/// </summary>
public string MyProperty { get; set; }
}この時に XML ドキュメントが出力されていればここにコメントの内容を表示したいのが人情というものですが、デフォルトでは表示されません。

これを表示させるためには、App_Start\SwaggerConfig.cs の同じような場所にこんなことを書いておきましょう。
// If you annonate Controllers and API Types with
// Xml comments (http://msdn.microsoft.com/en-us/library/b2s063f7(v=vs.110).aspx), you can incorporate
// those comments into the generated docs and UI. You can enable this by providing the path to one or
// more Xml comment files.
//
//c.IncludeXmlComments(GetXmlCommentsPath());
c.IncludeXmlComments(string.Format(@"{0}\bin\WebApplication1.XML", System.AppDomain.CurrentDomain.BaseDirectory));もうちょっと気の利いたやり方はあるかもしれませんが、こんな感じで XML ドキュメントを指定しておくと

こんな感じで表示させることができます。
Web API の引数で受けるクラスが別のアセンブリで定義されている場合は XML ドキュメントも別ファイルで出力されるわけですが、IncludeXmlComments() は複数回呼んでも大丈夫です。
必要な分だけ呼んで XML ドキュメントを追加しましょう。
Vensmile IPC002 / W10 を買ってみた
こんばんは、はるたまです。最近下痢気味なんですが、原因がよくわからないので気にせずいつも通り生活しています。でも下痢だけど。
新しいおもちゃ「Vensmile IPC002 / W10」を手に入れたので自慢しておきます。
Vensmile IPC002 / W10 って何?
- 8インチのタブレット PC から液晶だけを捨てて、ぎゅっと小さくしたようなパソコンです。
(CPU Intel Atom Z3735F、メモリ 2GB、SSD 32GB) - でもバッテリーは(小さいですが)内蔵しています。
- Windows 8.1 with Bing 入ってます。
- そしてこれが $100 くらいで買える!!!!!
どこで買えるのか?
日本の Amazon で取り扱っている業者があるみたいですが、並行輸入品という扱いなので価格的には乗っかってくる感じですね。
![Vensmile 極薄 MINI PC (Win8.1withBing/AtomZ3745F/2GB/32GBeMMC/3000mAh) iPC002 兼モバイルバッテリー [並行輸入品] Vensmile 極薄 MINI PC (Win8.1withBing/AtomZ3745F/2GB/32GBeMMC/3000mAh) iPC002 兼モバイルバッテリー [並行輸入品]](http://ecx.images-amazon.com/images/I/416fhaPjfVL._SL160_.jpg)
Vensmile 極薄 MINI PC (Win8.1withBing/AtomZ3745F/2GB/32GBeMMC/3000mAh) iPC002 兼モバイルバッテリー [並行輸入品]
- 出版社/メーカー: Vensmile
- メディア: エレクトロニクス
- この商品を含むブログを見る
今回は AliExpress で偶然発見して、そのまま気を失っている間に発注していました。www.aliexpress.com
AliExpress の中でも「Vensmile IPC002」や「Vensmile W10」で検索するといろんな業者が扱っていますが、現状の 32GB 版であれば $100 を切るくらいの値段が最安値の目安になっています。
配送方法は無料配送になるシンガポール郵便を選択しました。予想配送時間が 15~39 日になっていたので気長に待つつもりでしたが、5月13日に発注と決済を済ませた後、送り先からの発送が完了して郵便をトラッキングするとこんな感じでした。

郵便自体は27日に我が家に到着しているので*1全部で14日かかっていますが、思ったよりも早く届いてご満悦です。
開封
箱を開けるといきなり本体と対面。ただし本体が微妙に汚れている感がありましたが、そんなことはご愛嬌なのです。気にしたら負けです。


本体の下には USB 出力の AC アダプタ、USB ケーブル、HDMI ケーブルが入っています。電源とケーブル類は完備されているので、あとはモニター・キーボード・マウスを接続すれば問題なく使い始めることができます。最後に申し訳程度のマニュアルで、箱の中のものはすべてです。


大きさと重さ
公式ではサイズ 148mm × 79mm x 9.2mm、重さは 340g です。余裕で持って歩くことができます。
iPhone 5s と比べてみると、大きさは一回り大きめ。おそらく iPhone 6 Plus に近い大きさです。

厚みに関しては iPhone 5s が 1.5 個分くらいの厚みです。

ちなみにこのサイズですが 3000mAh のバッテリーも入っているので、電源がない環境でもそれなりの時間運用することができます。初期状態の電源プランそのままで、BBench *2を使ってバッテリー満充電状態から残り 6% になってハイバネート状態になるまで111分でした。
ちなみにですが…
Web で検索してみると、同じ物なのに「Vensmile IPC002」という表記と「Vensmile W10」という表記が混ざっている感じですが、正式な表記は製造元のサイトを見ると「Vensmile IPC002」が正しいです。じゃあ「W10」がどこから来たかというと 公式 Facebook に答えのようなものがあって、元々製造していたモデルのアップデート版として現在出荷されているものを区別するため、新しいほうは「W10」がついているようです。
なので、今回調達したものは「Vensmile IPC002 / W10」が正しい表記になります。

電源を入れてセットアップ
電源を入れると普通に Windows 8.1 のインストールプロセスが開始されますので、いつも通りにセットアップします。Windows 自体は英語版ですが、インストール完了後に日本語化することは可能なので、気にせずセットアップしましょう。
システムのプロパティからはこのように見えます。

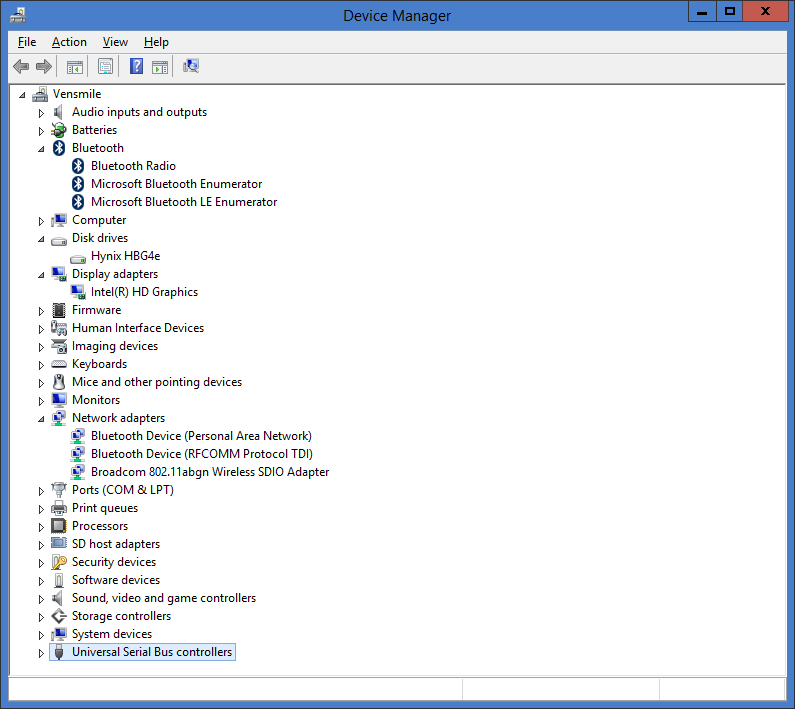
デバイスマネージャーからの見た目はこれ。

気になるストレージですが 21GB が使用可能になっていますので、結構入れられますね。

足りなかったら Micro SD カードを刺すこともできますので。
これが $100 ですよ奥さん!!!
Microsoft Store なら回線契約なしで Surface 3 を予約できるよ
こんばんは、はるたまです。
ついに発表された Surface 3 ですが、日本の小売向けには LTE モデルだけの供給で、WiFi モデルは法人だけというびっくりでしたね。
LTE モデルしか無いということで回線契約をしないといけないとか、Y!Mobile のお店じゃないと売ってないとか思われるかもしれませんが、普通に量販店での予約が始まっています。
もちろん Microsoft Store でも予約受付中です。
気になる対応 LTE バンドは1と3と8ということで、ソフトバンク回線だけでなく、DoCoMo の電波(バンド1と3)でも使えそうな感じです。DoCoMo の電波を捕まえてくれるということは格安 SIM もいろいろ使えそうな感じですが、実際使えそうな感じですね。ちなみに Windows 8.1 での SIM に対する APN 設定ですが、基本的に刺している SIM に対応した電波から降ってくる APN 設定が選択肢として表示されます。でも「カスタム」を選択することで、強制的に APN を指定することができますので、DoCoMo の電波を使った格安 SIM の APN でもちゃんと設定することは可能です。

上の画面は Dell Venue 8 Pro の 3G 付きでの画面ですが、Windows 8.1 であれば同じような画面から変更できます。